React Native Food App Template
.png?alt=media&token=6c53c7b4-100a-4d12-bf72-fff11825cbd4)
Ready to use free React Native UI Template to help you bootstrap your next mobile project
- Full Source Code and Documentation
- Free Lifetime Updates
- Customer Support
- Optimized for both iOS and Android
- Money Back Guaranteed
Free Food App Template in React Native
Get instant access to the codebase of our free React Native Food App Template to save a few days of app development work
Launch Instantly
Save years of hard work and energy by starting with a high-quality implementation.
Save Money
Save hundreds of thousands of dollars in design, development and management costs.
Scale to Millions
Scale to millions of users from day 1 with code written by former FAANG developers.
What's Included


- React Native Food App Template
You get the full codebase, running on both iOS and Android.
- UI Screens & UX
Our codebase contains the fully coded UI & UX, including animations, navigation and layout.
- Core Features
This React Native UI Kit consits of core features such as recipes, search, categories, and more.
- Github Project
You get access to our open-source Github project.
- Support
Get support from our developers in case anything comes up while following the documentation.
- MIT License
Use this project without license restrictions.
Beautiful React Native UI Kit
.png?alt=media&token=3ef0e6c3-7cea-4d1d-bce5-c5cbcbee56e7)
.png?alt=media&token=8e031f3b-1200-4edc-9832-001d6c4412b0)
.png?alt=media&token=21a9722d-a9af-42a8-a705-827c29058d8e)
.png?alt=media&token=53e9c530-ed93-4eb2-a9ae-68df9be268a5)
Features That Will Blow Your Mind
- Recipes List
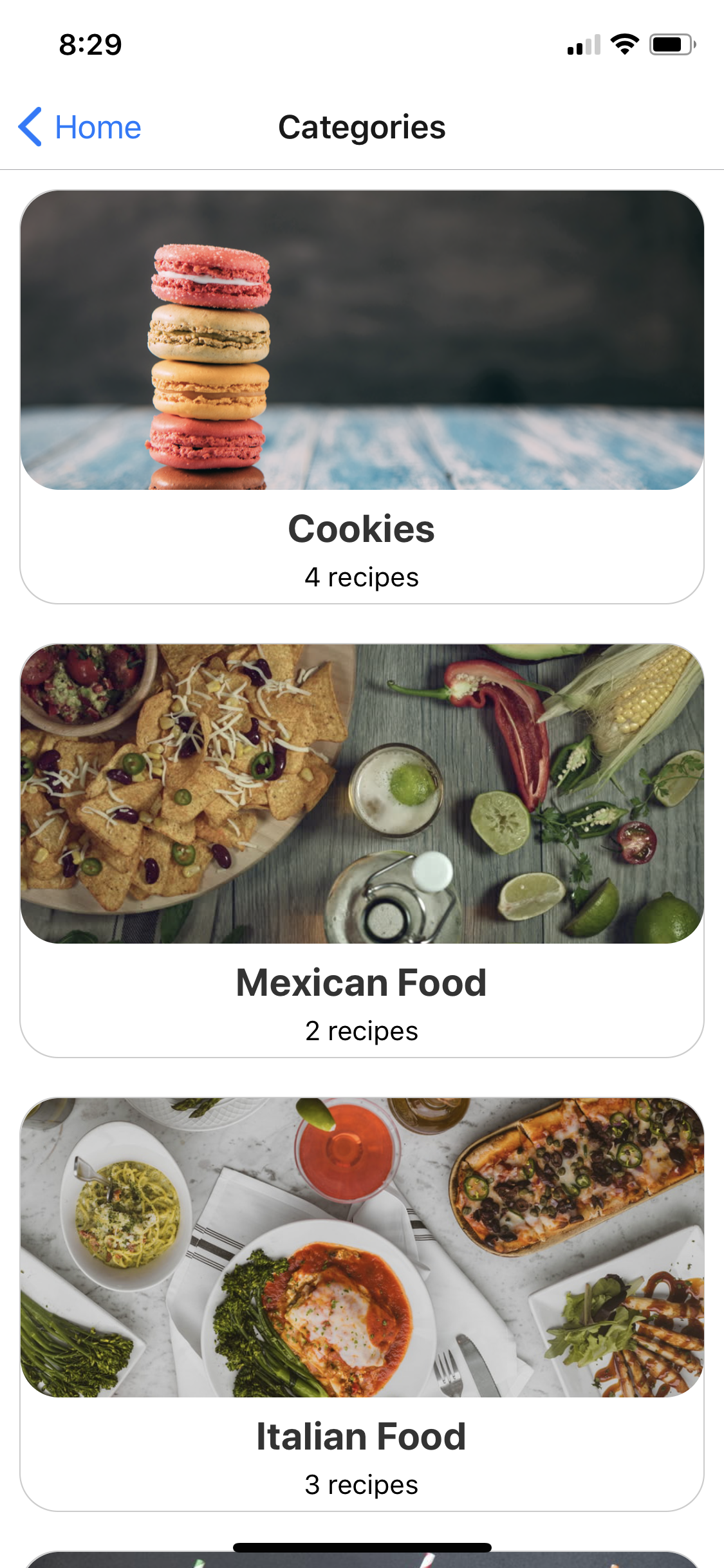
- Categories
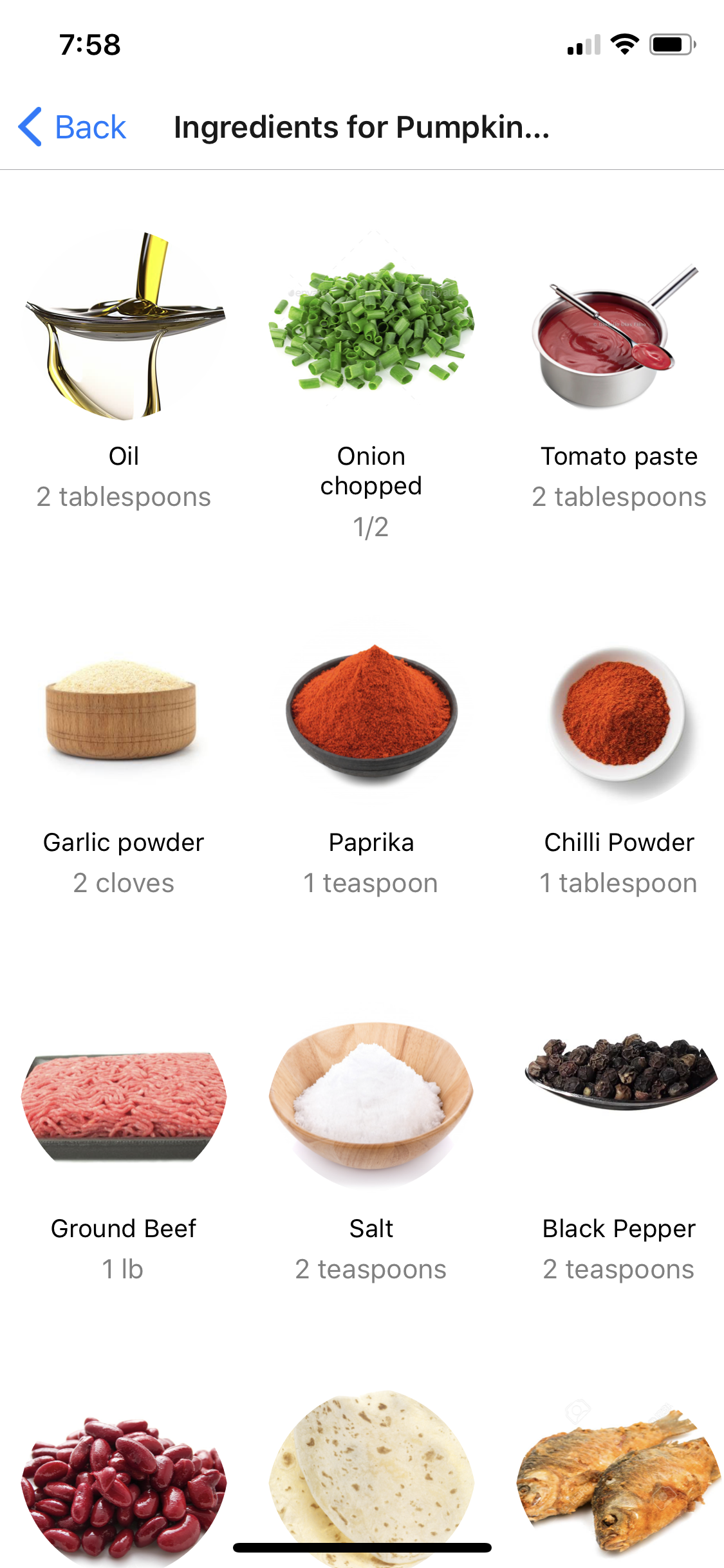
- Ingredients
- Recipe Details Screen
- Photo Gallery
- Recipe Description
- Ingredients List
- Recipes by Ingredient
- Search
- Drawer Menu & Navigation Bar
- Beautiful UI Design Kit
- Compatible with Expo


What Our Clients Are Saying
Speed & Costs
Instamobile's codebase proved to be incredible. We built our solution in just a matter of days. This was a project estimated to 15 months by several development teams we discussed with. It's insane how much money and time it saved us!
CODE QUALITY
I'm really impressed by how well organized the code is. It's relatively easy to add new components and stuff. I'm a newcomer with React Native and it was easy to understand the code. The integration with Firebase is amazing, the app works really fast.
APP PERFORMANCE
Overall, it's remarkable. The code is amazingly clean and well-written -- super elegant. I learned about a lot of performance optimizations that I was not familiar with, such as video compression, memoization, and disk caching. The app is crazy fast!
More Details About React Native Food App Template
Free React Native Source Code
Download our free food app template to build your own recipes app in React Native. Learn how to build your first React Native project, by leveraging our open-source starter kit. You can also use this free project to bootstrap your app development process and save a ton of time on your next app.
Check out our premium React Native Restaurant App if you’re looking for a project that is already integrated with a backend system, and that will allow you to publish a restaurant app today.
This free React Native app allows users to browse food recipes, read their description & cooking steps and visualize their ingredients. For each ingredient, users can also browse all the recipes that use that specific ingredient. The app also has support for recipe categories and comprehensive native search functionality. Additionally, all the data feed is modularized, so you can plug in your own backend effortlessly.
You can check out the demo of our food app template on Expo or by scanning the QR code below (in Expo app):

Whether you are starting to learn React Native, or you are looking to build a recipes app in React Native, this free starter kit is the best way to get your project up and running quickly.
If you like this React Native project, please give us a star on Github and spread the word among your friends.
Our mission at Instamobile is to help developers learn React Native, by bootstrapping their mobile app projects with premium starter kits. Don’t hesitate to contact us if you want us to add more features to this food app template.